
De Onde Veio o Acima da Dobra? Origens & Impacto no Web Design
Descubra as origens de 'acima da dobra' desde a impressão de jornais até o design moderno de sites. Aprenda como esse conceito impacta o engajamento do usuário,...
Acima da dobra refere-se à porção de uma página web visível sem rolar, um conceito originado na mídia impressa e hoje vital no design web e mobile para engajamento e conversões.
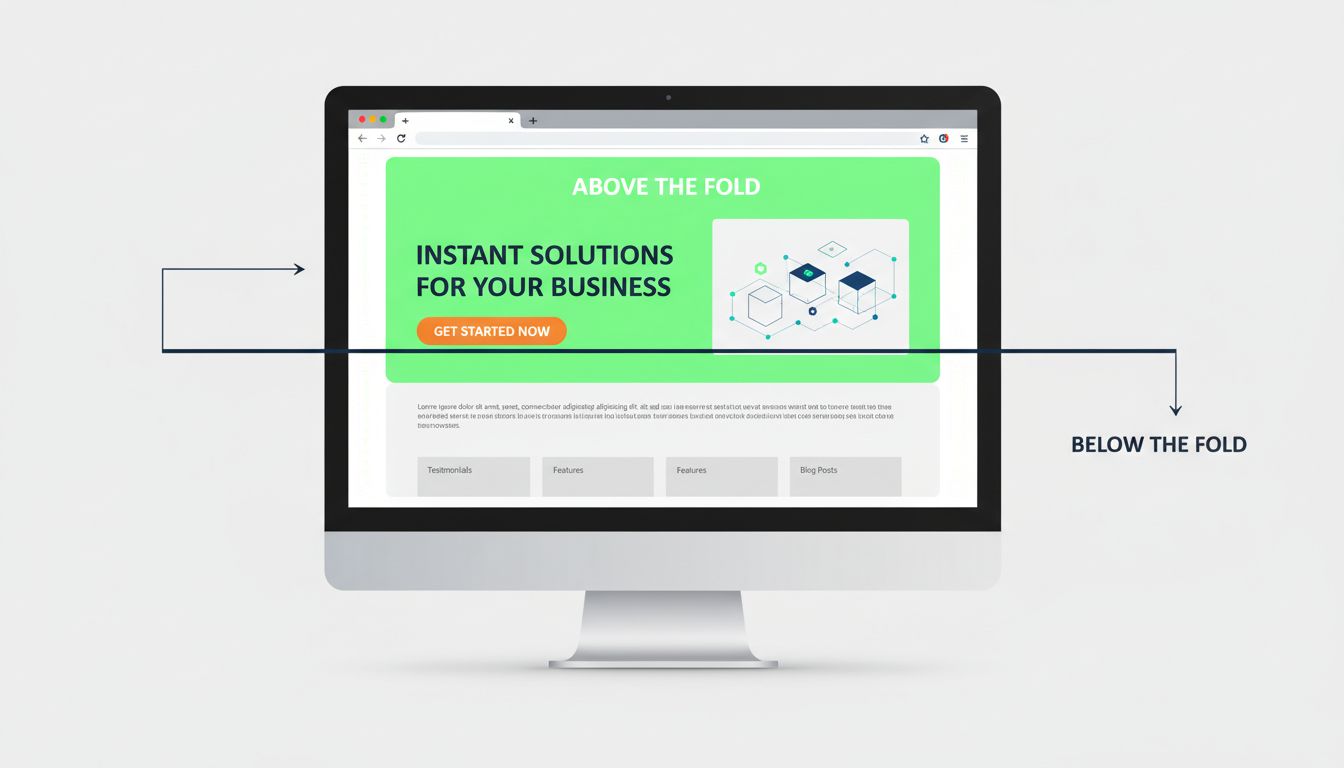
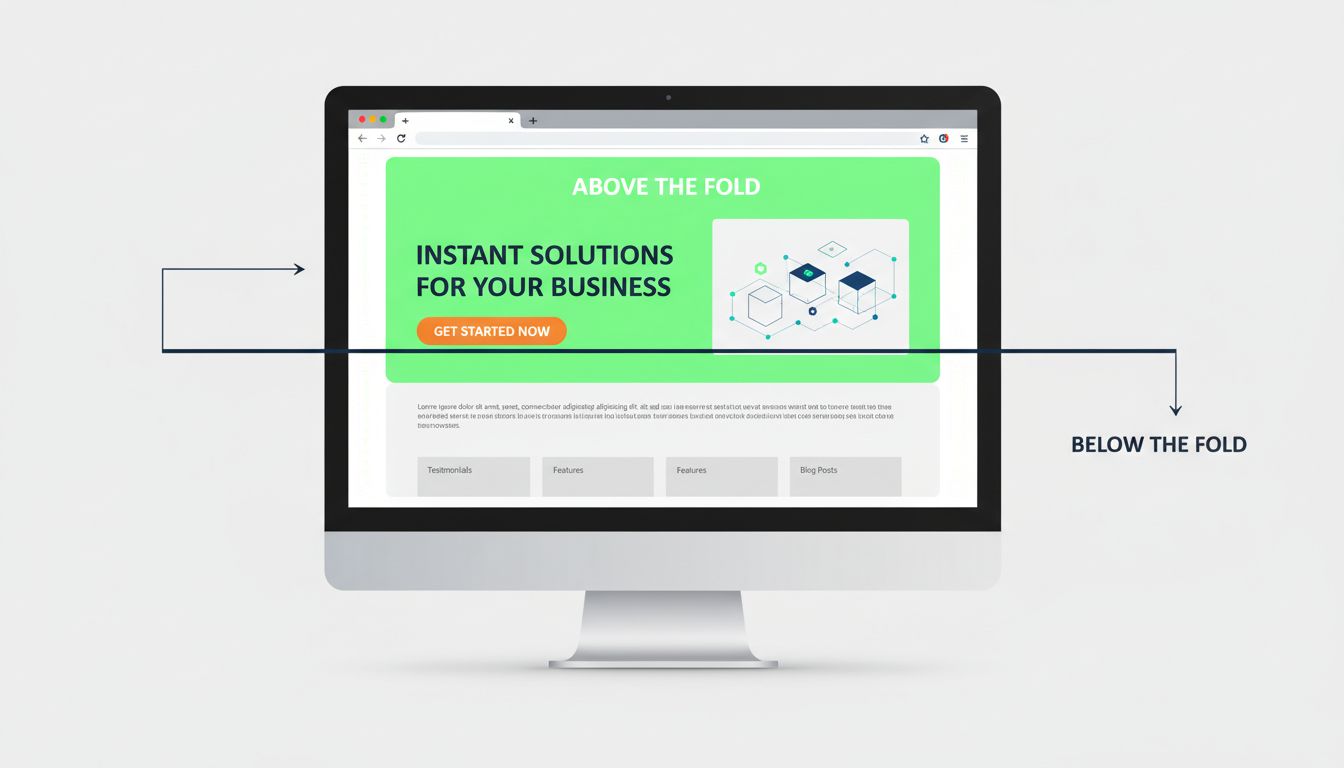
“Acima da dobra” é um termo com origens na mídia impressa, especialmente nos jornais, e foi adaptado de forma eficaz para o universo do design digital. No sentido tradicional, a expressão referia-se à metade superior da primeira página de um jornal, visível quando o jornal era dobrado e exposto na banca. Essa área estratégica era frequentemente usada para exibir as manchetes e imagens mais chamativas, com o objetivo de atrair leitores para comprar o jornal. No contexto do design web, “acima da dobra” denota a porção de uma página que está visível sem que o usuário precise rolar. Compreender e otimizar essa seção é fundamental para aumentar o engajamento do usuário e melhorar as taxas de conversão.
O conceito de “acima da dobra” remonta aos primórdios dos jornais impressos. Os jornais eram normalmente dobrados ao meio, e a metade superior da capa era a única parte visível para os potenciais compradores. Os editores colocavam estrategicamente as histórias e imagens mais atraentes nessa área para chamar a atenção dos leitores e impulsionar as vendas. Essa prática tornou a seção “acima da dobra” muito disputada, tanto para destaque editorial quanto para valor publicitário, já que os anunciantes pagavam mais caro para aparecer nessa área devido ao seu potencial de alcançar um grande público.
Com o advento da internet e o crescimento do design web nos anos 1990, o termo “acima da dobra” passou a descrever a parte visível de uma página web antes que o usuário role para baixo. Embora a “dobra” no digital não seja uma linha física, o conceito permanece importante para capturar rapidamente a atenção do usuário. Os designers passaram a priorizar essa área para garantir que conteúdos essenciais, como identidade visual, navegação e principais calls-to-action, fossem imediatamente visíveis. Embora a dobra digital varie de acordo com o tamanho e resolução da tela, sua influência sobre o comportamento do usuário continua significativa.
O conteúdo exibido acima da dobra é crítico porque forma a primeira impressão para quem acessa uma página. Essa área é frequentemente a primeira — e às vezes a única — parte que o usuário vê, tornando-a vital para captar a atenção e incentivar a interação com o site. Pesquisas indicam que usuários passam uma quantidade significativa de tempo interagindo com o conteúdo acima da dobra, tornando-o um alvo estratégico para mensagens impactantes.
Colocar elementos-chave como botões de call-to-action (CTA), manchetes envolventes e imagens atraentes acima da dobra pode aumentar as taxas de conversão. Os usuários tendem a interagir mais e responder ao conteúdo visível imediatamente ao acessar a página. Por isso, empresas frequentemente experimentam diferentes elementos acima da dobra para otimizar conversões, utilizando técnicas como testes A/B para aprimorar suas abordagens.
Para os anunciantes, a área acima da dobra é um espaço privilegiado. Os anúncios posicionados nesse local têm mais chances de serem vistos, aumentando sua efetividade e potencial de gerar mais receita em comparação com anúncios abaixo da dobra. Isso gerou uma disputa acirrada por espaços acima da dobra, tornando esse fator crucial para a monetização de sites.
A localização da dobra varia devido às diferenças em tamanhos de tela, resoluções e tipos de dispositivos. Em um monitor desktop, a dobra pode estar a cerca de 600 pixels do topo, enquanto em dispositivos móveis, pode ser bem diferente. Essa variabilidade dificulta a definição de uma linha fixa de dobra. Designers devem considerar diversos dispositivos e comportamentos de usuários para garantir que o conteúdo principal continue acima da dobra em todas as plataformas.
O design web moderno utiliza técnicas responsivas para garantir que o conteúdo se ajuste perfeitamente a diferentes dispositivos e tamanhos de tela. Essa abordagem ajuda a manter a efetividade do conteúdo acima da dobra, independentemente da forma como o usuário acessa o site. Utilizando grids flexíveis, layouts adaptáveis e imagens responsivas, os designers garantem uma experiência consistente, seja em smartphones, tablets ou desktops.
Garanta que as informações mais importantes, como uma manchete clara e envolvente, CTA e visuais-chave, estejam posicionadas acima da dobra. Esse conteúdo deve transmitir imediatamente o propósito da página e direcionar o usuário para a ação desejada. Destacar propostas de valor e benefícios para o usuário também ajuda a captar o interesse.
Uma área acima da dobra poluída pode sobrecarregar o usuário e prejudicar a mensagem. Prefira um design limpo, com bastante espaço em branco, para melhorar a legibilidade e focar nos elementos mais importantes. O objetivo é criar uma experiência do usuário fluida e intuitiva, conduzindo o usuário sem causar confusão.
Apesar da importância do espaço acima da dobra, é fundamental projetar a página de modo a estimular o usuário a rolar para mais informações. Sinais visuais, como setas ou trechos de conteúdo parcial, e conteúdo engajador podem incentivar a exploração, proporcionando uma narrativa completa à medida que o usuário desce a página.
A velocidade de carregamento é um fator crucial para a experiência do usuário. Certifique-se de que o conteúdo acima da dobra carregue rapidamente para evitar que o visitante abandone a página devido à lentidão. Técnicas como otimização de imagens, uso de cache no navegador e minimização de JavaScript podem melhorar bastante o tempo de carregamento.
Diversas ferramentas podem ajudar a analisar a efetividade do conteúdo acima da dobra, como o Google Analytics para insights sobre comportamento do usuário e plataformas de testes A/B para comparar variações de design. Heatmaps e mapas de rolagem também são valiosos para entender como os visitantes interagem com a página e quais elementos mais captam atenção.
Realize testes A/B para descobrir quais elementos acima da dobra apresentam melhor desempenho em termos de engajamento e conversão. Ao testar diferentes títulos, imagens e CTAs, os designers podem otimizar essa área crítica para obter o máximo impacto. Testes iterativos permitem decisões baseadas em dados, melhorando a experiência do usuário e os resultados do negócio.
Com o aumento do uso de dispositivos móveis para navegação, adotar uma abordagem mobile-first garante que o conteúdo acima da dobra seja otimizado para telas menores e interações por toque. Essa estratégia envolve projetar para a menor tela primeiro e aprimorar progressivamente a experiência para dispositivos maiores.
Ajuste o posicionamento do conteúdo e elementos de design para atender às restrições e oportunidades dos dispositivos móveis, como a rolagem vertical e a navegação por toque. Simplificar a navegação e garantir que os botões sejam de tamanho adequado para toques aumenta consideravelmente a usabilidade e o engajamento em plataformas móveis.
O termo “acima da dobra" se originou na indústria gráfica. Ele se referia à metade superior de um jornal, visível quando o jornal era dobrado ao meio.
Você pode otimizar o conteúdo acima da dobra tendo um H1 forte, incluindo palavras-chave nos parágrafos iniciais e desabilitando o carregamento preguiçoso (lazy loading) para imagens acima da dobra.
Acima da dobra é importante porque é a primeira coisa que os visitantes veem ao acessar uma página web. É fundamental causar uma boa primeira impressão e garantir que as informações mais importantes estejam visíveis sem precisar rolar.
Aprenda as melhores práticas e estratégias para maximizar o impacto do seu conteúdo acima da dobra, aumentando o engajamento e as conversões.

Descubra as origens de 'acima da dobra' desde a impressão de jornais até o design moderno de sites. Aprenda como esse conceito impacta o engajamento do usuário,...

Aprenda estratégias comprovadas para otimizar o conteúdo acima da dobra com títulos H1 fortes, posicionamento de palavras-chave, otimização de imagens e design ...

Descubra por que a área acima da dobra é fundamental para engajamento, conversões e SEO. Aprenda as melhores práticas para otimizar o espaço mais valioso do seu...
See our privacy policy.