
O que é HTML e Por Que é Importante?
Descubra o que é HTML, por que ele é fundamental para o desenvolvimento web e como funciona junto com CSS e JavaScript. Conheça os recursos do HTML5, elementos ...
Saiba o que é HTML, como ela estrutura o conteúdo na web e seu papel fundamental no marketing de afiliados, desenvolvimento web, SEO e criação de experiências online envolventes.
HTML, ou Linguagem de Marcação de Hipertexto, é um sistema utilizado para marcar arquivos de texto, criando um formato estruturado para apresentar conteúdos na web. As tags HTML são fundamentais para qualquer página da internet, permitindo que os navegadores interpretem e exibam conteúdos como textos, imagens e links de maneira organizada e visualmente agradável. O HTML é essencial para definir o layout, a estrutura e a interatividade das páginas, tornando-se uma ferramenta indispensável para web designers e desenvolvedores.
As origens do HTML remontam a 1989, quando Tim Berners-Lee, um físico do CERN, inventou o conceito para facilitar o compartilhamento de documentos científicos. A primeira versão do HTML foi lançada em 1993 e, desde então, a linguagem passou por diversas revisões para aprimorar suas capacidades e padrões. O HTML 2.0 surgiu em 1995, seguido pelo HTML 3.0 em 1997, que trouxe mais recursos, mas também enfrentou desafios de desempenho em navegadores. O HTML 4.0, lançado em 1999, tornou-se amplamente adotado devido às suas melhorias. A versão mais recente, HTML5, lançada em 2014, introduziu avanços significativos para integração de multimídia e compatibilidade móvel, consolidando sua importância no desenvolvimento web moderno.
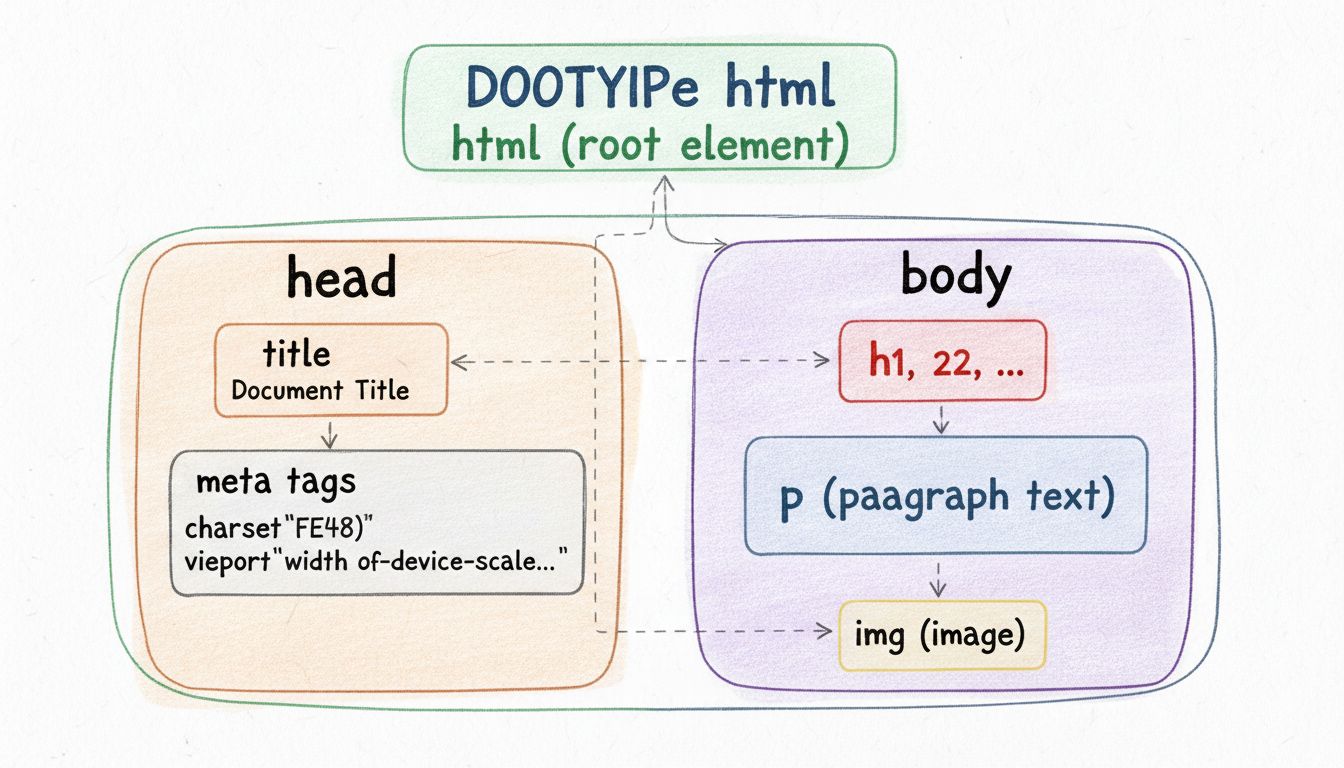
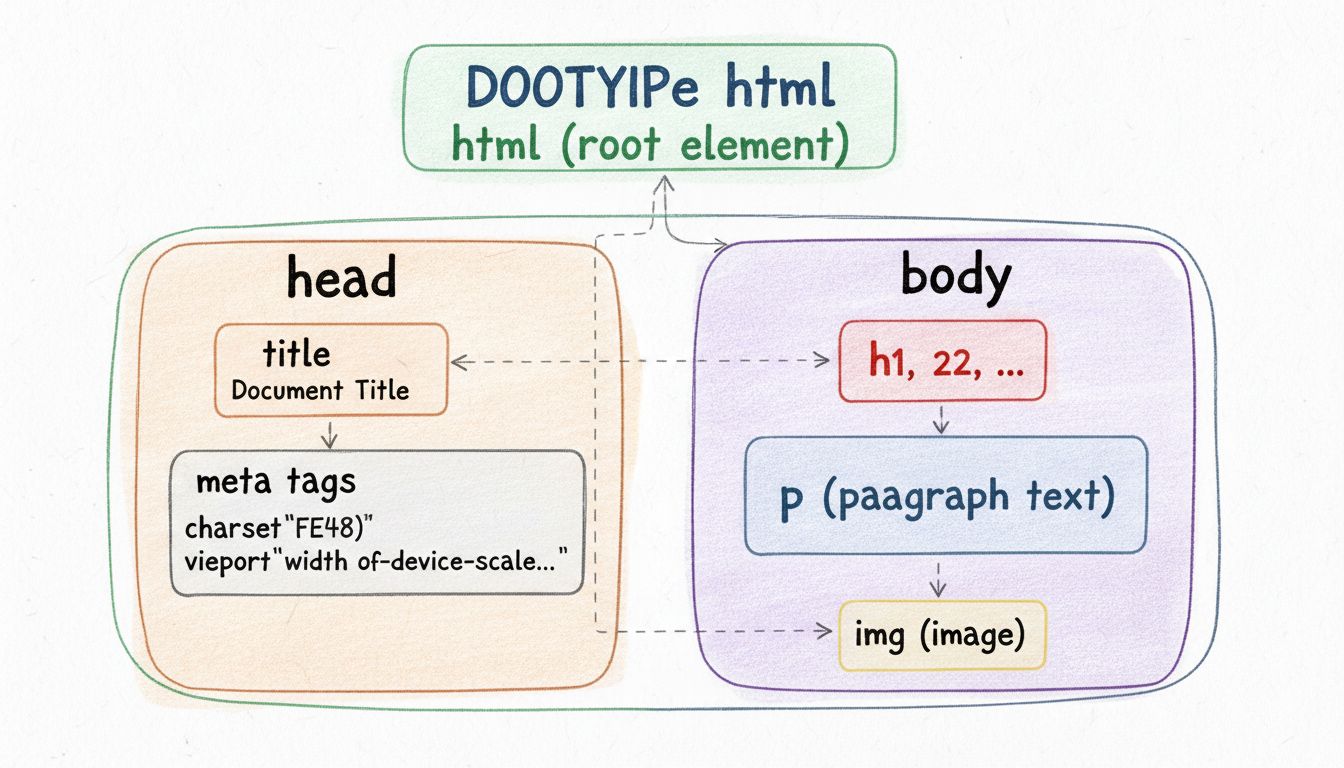
href em uma tag <a> especifica o endereço para onde o link aponta.Um documento HTML padrão começa com a declaração <!DOCTYPE html>, seguida pelas tags <html>, <head> e <body>. Veja um exemplo básico:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Affiliate Marketing Page</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph with some <a href="https://example.com">affiliate link</a>.</p>
</body>
</html>
O HTML é fundamental no marketing de afiliados , permitindo a criação de páginas que incorporam links de afiliados, exibem produtos e rastreiam as interações dos usuários. Veja como o HTML é aproveitado no marketing de afiliados:
Compreender os diferentes elementos HTML e suas aplicações é fundamental para criar páginas eficazes. Veja alguns dos mais utilizados:
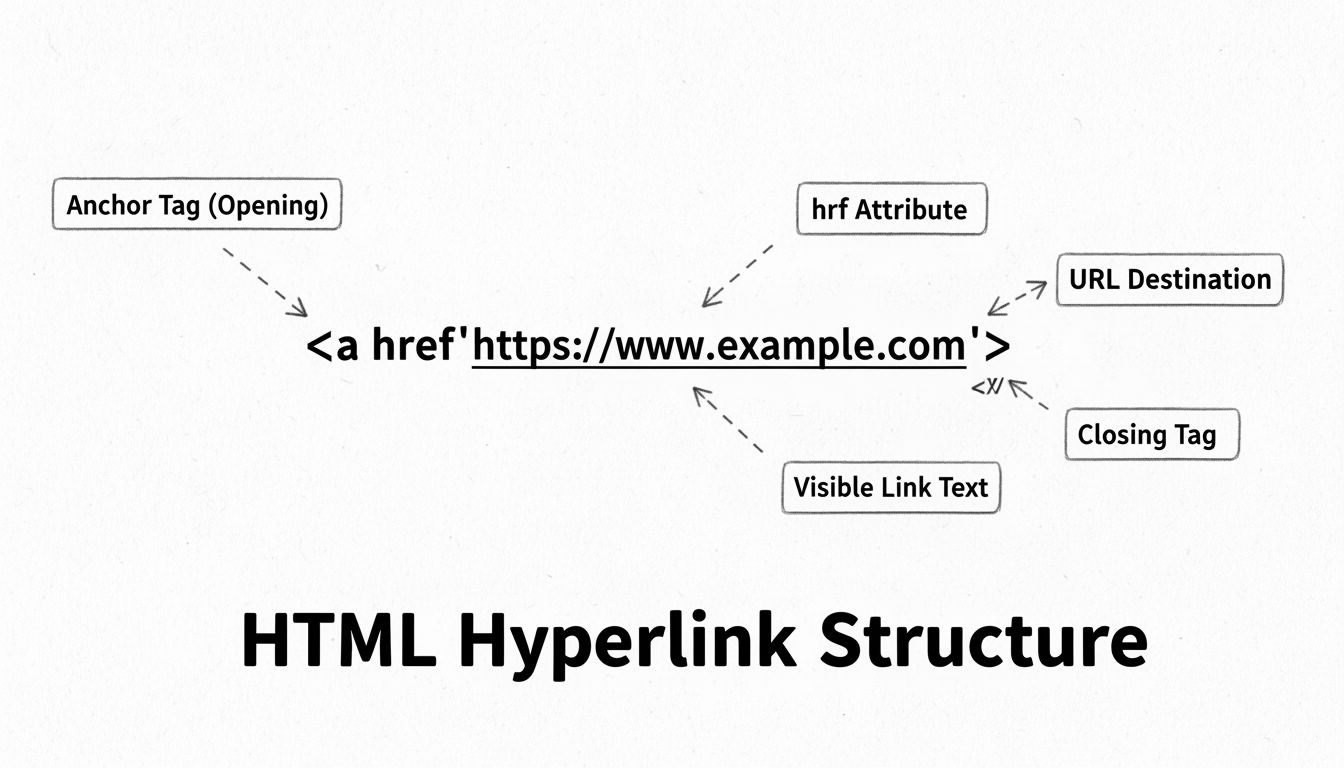
<a> (Tag de Âncora): Usada para criar hiperlinks, essencial para inserir links de afiliados
nas páginas.<img> (Tag de Imagem): Insere imagens em uma página, sendo crucial para exibir fotos de produtos no marketing de afiliados.<form> (Tag de Formulário): Coleta informações do usuário, útil para geração de leads ou feedback em estratégias de marketing.<div> e <span>: Agrupam e estilizam diferentes seções da página, essenciais para layout e design visual.Criar um site de marketing de afiliados envolve algumas etapas nas quais o HTML é indispensável:
Garantir a compatibilidade entre navegadores é essencial no design de sites. O HTML5, a versão mais recente, oferece recursos e funções aprimorados que elevam a experiência do usuário entre diferentes navegadores. Seguir os padrões HTML garante que suas páginas apareçam corretamente em navegadores populares como Chrome, Firefox, Safari e Edge.
Plataformas de afiliados frequentemente utilizam HTML para gerar páginas dinâmicas e rastrear interações dos usuários. Essas plataformas oferecem ferramentas para criar anúncios, banners e modelos de e-mail baseados em HTML, permitindo que os profissionais de marketing administrem campanhas de forma efetiva.
Incorpore CSS e JavaScript: Enquanto o HTML estrutura, utilize CSS para estilizar e JavaScript para dar interatividade, criando uma experiência completa para o usuário.
Otimize o Tempo de Carregamento: Use código HTML limpo e eficiente para garantir carregamento rápido das páginas, essencial para reter visitantes e melhorar o SEO.
Valide o Código HTML: Valide regularmente seu código para garantir conformidade com os padrões da web e melhor compatibilidade entre navegadores.
Use HTML Semântico: Prefira elementos semânticos (como <article>, <footer>, <header>) para melhorar a acessibilidade e o SEO.

Seja você um aspirante a desenvolvedor web ou um profissional de marketing buscando aprimorar suas ferramentas digitais, entender o HTML é essencial. Neste artigo, mergulhamos nos fundamentos do HTML e em seu papel central no marketing de afiliados e no desenvolvimento web.
Uma página típica opera em três camadas fundamentais: conteúdo, apresentação e comportamento. O HTML, ou Linguagem de Marcação de Hipertexto, forma a camada de conteúdo, estabelecendo a base estrutural de qualquer página. É a linguagem universal falada por todos os sites, tornando-se indispensável para quem deseja construir ou editar conteúdos web.
O HTML pode ser comparado à estrutura óssea de um site. Ele organiza e define como o conteúdo será exibido, utilizando tags para criar uma estrutura clara e interpretável. Essa linguagem de marcação permite que os navegadores apresentem informações como textos, imagens e vídeos de forma organizada. Para afiliados , dominar o HTML é fundamental, pois permite criar landing pages, descrições de produtos e outros componentes essenciais para uma estratégia de marketing de afiliados bem-sucedida .
Enquanto o HTML fornece a estrutura, o CSS (Folhas de Estilo em Cascata) adiciona estilo à camada de apresentação, definindo aspectos visuais como cores, tipografia e layout. Já o JavaScript traz vida à camada de comportamento, permitindo interatividade — como pop-ups ou atualizações dinâmicas de conteúdo. Juntas, essas tecnologias criam sites envolventes e responsivos, ingrediente-chave para um marketing de afiliados eficaz.
No universo do marketing de afiliados, a capacidade de manipular HTML pode ser o seu diferencial. Compreendendo e utilizando HTML, os profissionais podem criar chamadas para ação impactantes, otimizar páginas para SEO e garantir que o conteúdo seja acessível em todos os dispositivos. Essa habilidade técnica aprimora a experiência do usuário e aumenta as taxas de conversão, tornando-se um ativo valioso em sua estratégia de marketing.
Começar a dominar o HTML é o primeiro passo para explorar todo o potencial do desenvolvimento web e do marketing de afiliados. Ao aprofundar seus conhecimentos em HTML, você será capaz de criar conteúdos envolventes que não apenas atraem, mas também retêm sua audiência. Pronto para se aprofundar? Comece a explorar o HTML e transforme sua estratégia de marketing de afiliados hoje mesmo!
Para mudar a fonte no HTML, você precisa usar o atributo style. Dentro do atributo style, utilize a propriedade font-family.
Você pode adicionar CSS ao HTML usando a tag style na seção head do documento HTML. Também é possível adicionar CSS ao HTML utilizando a tag link na mesma seção.
Você pode adicionar uma imagem com HTML utilizando a tag e substituindo “URL da imagem” pelo endereço da imagem que deseja inserir.
HTML é a linguagem padrão de marcação utilizada para criar e estruturar conteúdos na web. É crucial porque forma a base de todo site, permitindo que os navegadores exibam o conteúdo de maneira eficiente.
Os afiliados podem usar o HTML para criar páginas otimizadas e atraentes, melhorar o SEO e aprimorar a experiência do usuário — tudo isso pode levar a taxas de conversão mais altas.
Embora o HTML forneça a estrutura, aprender CSS e JavaScript permitirá criar sites visualmente atraentes e interativos, oferecendo um conjunto de habilidades mais completo para o desenvolvimento web.
Desbloqueie todo o potencial das suas campanhas de marketing de afiliados com um sólido conhecimento em HTML. Aprimore suas páginas, otimize para SEO e aumente o engajamento dos usuários.

Descubra o que é HTML, por que ele é fundamental para o desenvolvimento web e como funciona junto com CSS e JavaScript. Conheça os recursos do HTML5, elementos ...

Saiba o que são banners HTML e como eles permitem personalização completa para marketing de afiliados. Descubra recursos como formulários, tabelas, gráficos e m...

Aprenda como criar hiperlinks em HTML com a tag <a>. Domine atributos href, URLs absolutas e relativas, boas práticas de links e técnicas avançadas de vinculaçã...
See our privacy policy.